 困っている人
困っている人ブログに使えるフリー素材(画像・イラスト)サイトが知りたいな?
フリー画像を使う時って、注意点とかあるの?
本記事を読めば、このような悩みを解決することができます。
素材(画像・イラスト)のない文字だけの記事は、視認性が低く離脱の原因になります。
実際に記事内容を変えずに画像だけを差し替えたところ、Googleアナリティクスで滞在時間が伸びました。
つまり、画像やイラストに配慮することで完読率を上げることができます。
逆に素材(画像・イラスト)がない記事や、文章と画像がマッチしていない記事を放置しておくと、離脱の原因となり収益化の妨げとなります。
そこで本記事では読者のブログ滞在時間を高めてくれる、フリー画像サイトを紹介します。
画像やイラストに配慮することで、サイトがオシャレになり完読率が上がりますよ。
本記事でわかること
- ブログで画像を使うべき理由
- オススメ無料画像サイト10選
- フリー素材を使う時の注意点
- 画像の表示最適化



画像やイラストに配慮すると、ライバルサイトと差別化を図れますよ。
ブログで素材(画像・イラスト)を使うべき理由


「記事の内容がよければ、ブログは読まれる!」
「ブログで大切なのは、デザインより文章力だ!」
よくこのように言われますが、はたして本当にそうなのでしょうか。
有名人のブログや操作マニュアルなら多少読みづらくても、最後まで読む方もいるでしょう。
しかし時間のない現代人が、視認性に配慮されていない無名の個人ブログを最後まで読んでくれるしょうか?
私が読者なら画像やイラストに配慮されていないサイトは2秒で閉じます。
なぜなら他にも分かりいやすく解説された記事がたくさんあるから。
わざわざ読みづらい記事に最後まで付き合う理由は、ないのです。
ちょっとしたレイアウトをはじめ、細かい気配りや配慮ができていないサイトは往々にして、記事の信頼性に欠けています。
冒頭でも少し触れましたが、私は画像やイラストに配慮するだけでGoogleアナリティクスの平均セッション時間が伸びました。
つまり画像やイラストはサイトをオシャレに装飾するだけでなく、訪問者の足を止め記事を完読へ導くフックの役割を担ってくれるのです。



確かにおしゃれな画像を使っているサイトの方が、見やすいしステキだなって思うわね!



そうだね。
素敵な画像があると、記事を読み進めてしまうよね!
画像・イラストの効果
- 読者を記事に引き込む
- 完読に繋がる
- SEO施策になる
【無料】ブログにオススメのフリー画像サイト10選


それでは、オススメのフリー画像サイトを紹介します。
オススメフリー画像サイト10選
1つずつ紹介します。
利用規約が変更させているケースがあります。利用前にご自身でライセンスと利用規約をご確認ください。
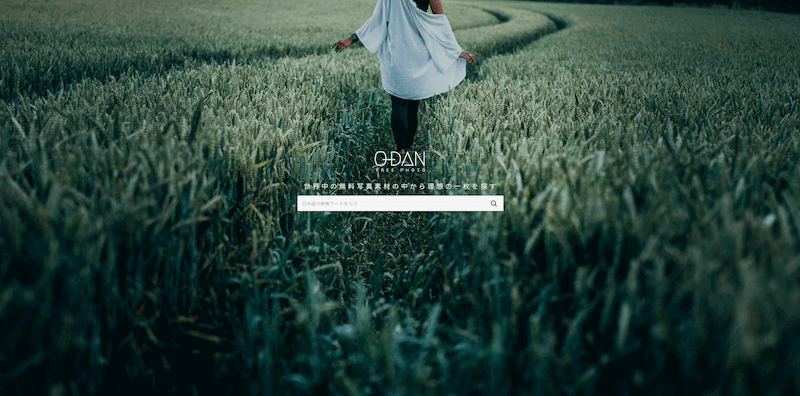
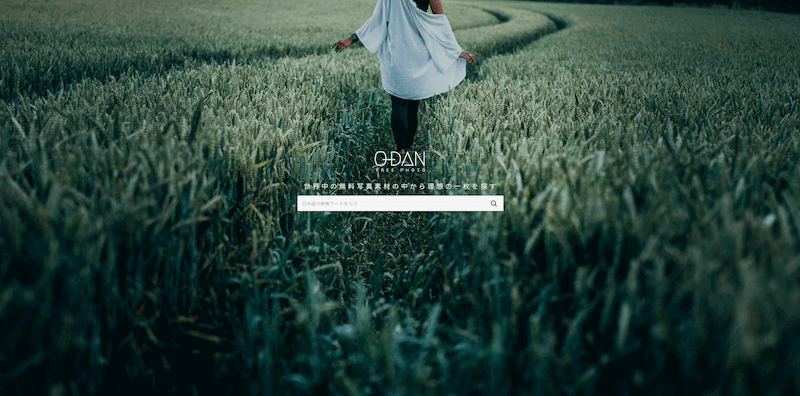
O-DAN(オーダン)


| サイト名 | O-DAN |
|---|---|
| オススメ度 | |
| 商用利用 | 可 |
| クレジット表記 | 不要 |
| 素材加工 | 可 |
| ジャンル | 全般 |
| 公式サイト | こちら |
画像検索といえば「O-DAN」
最大の特徴は、38のフリー素材サイトを一括検索できる点です。
検索窓下の「商用利用可の無料写真素材のみ」にチェックをつけ検索すると、無料画像のみが表示されます。
「画像に困ったら、O-DAN」
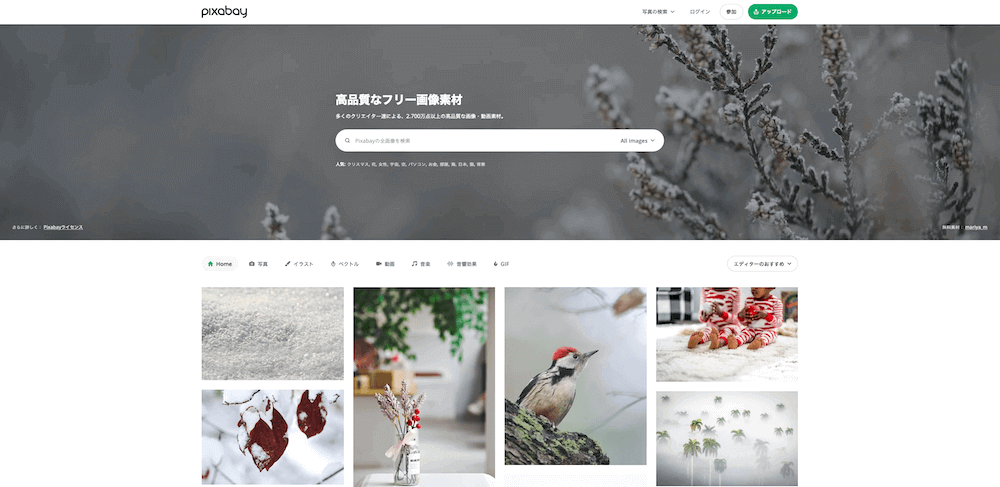
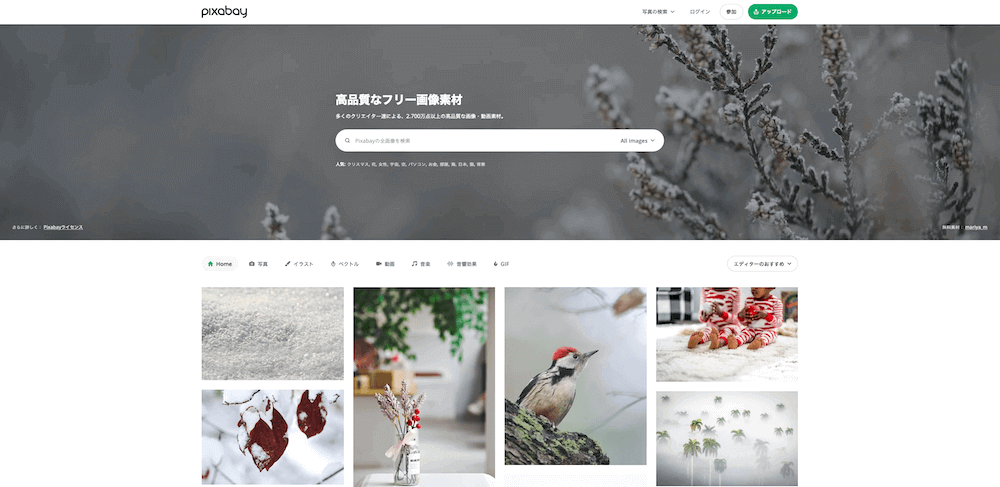
pixabay(ピクサベイ)


| サイト名 | pixabay |
|---|---|
| オススメ度 | |
| 商用利用 | 可 |
| クレジット表記 | 不要 |
| 素材加工 | 可 |
| ジャンル | 全般 |
| 公式サイト | こちら |
paxabayは、2,700万点以上の高品質な画像・動画を取り扱っているサイトです。
海外生まれですが日本語対応しており、オシャレな画像を簡単に検索・ダウンロードできます。
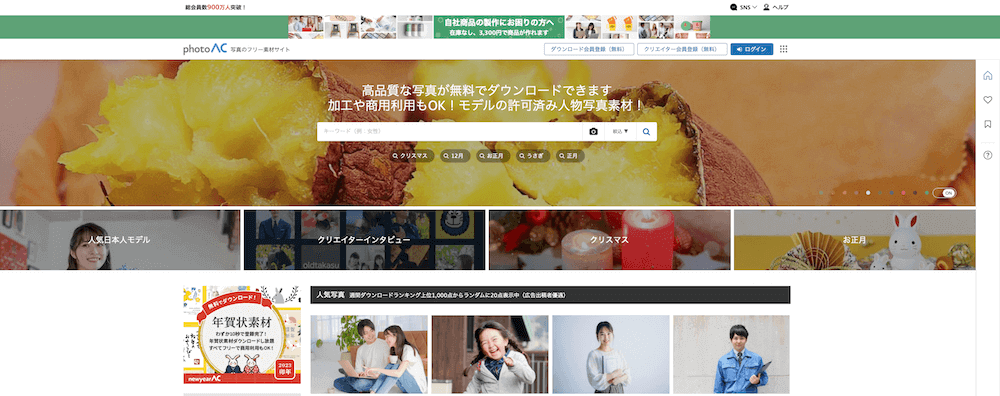
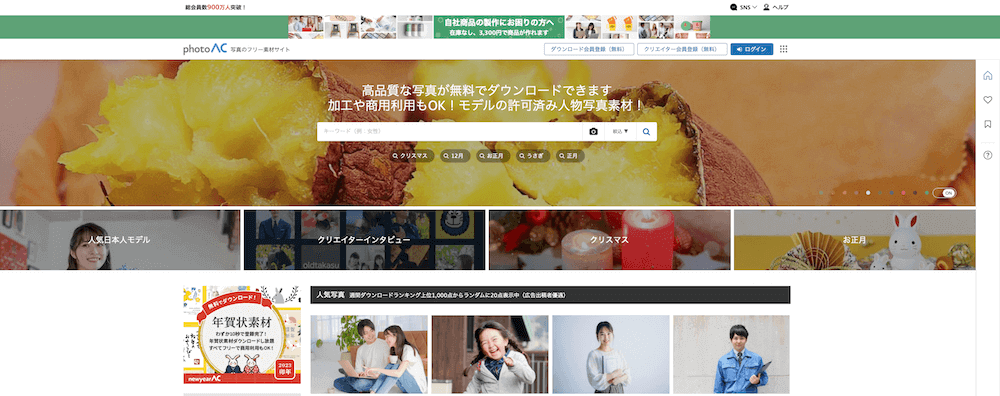
写真AC


| サイト | 写真AC |
|---|---|
| オススメ度 | |
| 商用利用 | 可 |
| クレジット表記 | 不要 |
| 素材加工 | 可 |
| ジャンル | 全般 |
| 公式サイト | こちら |
写真ACは、日本の風景や人物画像が多いサイトです。
無料プランだと1日のダウンロード数が9点と、制限が設けられています。
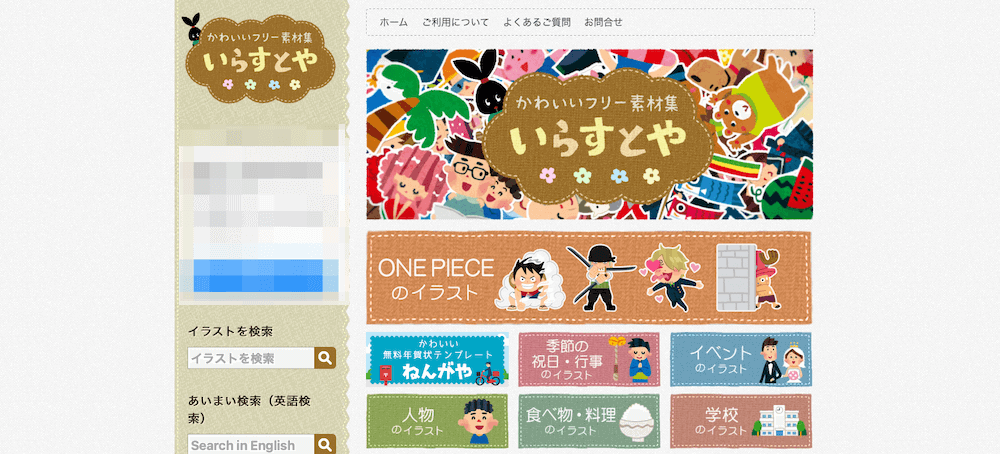
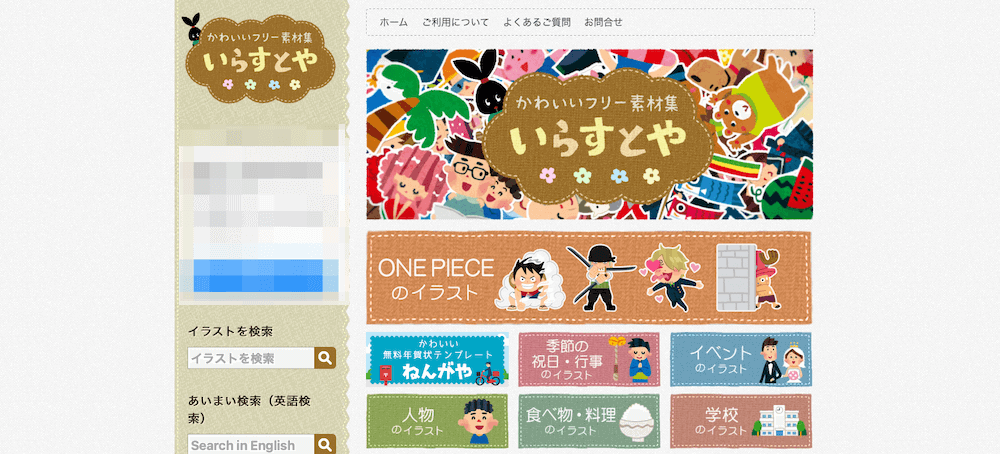
いらすとや


| サイト | 写真AC |
|---|---|
| オススメ度 | |
| 商用利用 | 可 |
| クレジット表記 | 不要 |
| 素材加工 | 可 |
| ジャンル | イラスト |
| 公式サイト | こちら |
いらすとやの特徴は、様々なシチュエーションに使用できるイラストを豊富に取り扱っている点です。
「こんなイラストあったらいいな…」
「このシーンをイラストで表現したいな…」
こんな悩みを解決してくれます。
医療機関や企業、また官公庁などの公的機関も利用しており高い認知度をほこります。
Linustock(ライナストック)


| サイト | Linustock |
|---|---|
| オススメ度 | |
| 商用利用 | 可 |
| クレジット表記 | 不要 |
| 素材加工 | 可 |
| ジャンル | イラスト |
| 公式サイト | こちら |
シュールでユーモア溢れるイラストと言えば『Linustock』
別のブログでは、Linustockのイラストを使わさせて頂いてます。有料になっても利用したいクオリティです。
思わず二度見してしまう面白い画像や記事にエッジを効かせるオシャレなイラストが、豊富に用意されていますよ。
storyset(ストーリーセット)


| サイト | storyset |
|---|---|
| オススメ度 | |
| 商用利用 | 可 |
| クレジット表記 | 不要 |
| 素材加工 | 可 |
| ジャンル | イラスト |
| 公式サイト | こちら |
ビジネスやノウハウ系のブログにオススメなのが『storyset』
イラストのテイストを5つのパターンから選べ、背景を変更したり、色を変更したり、不要な装飾を消すことができます。
無料とは思えないクオリティーですよ。
unDraw(アンドロー)


| サイト | unDraw |
|---|---|
| オススメ度 | |
| 商用利用 | 可 |
| クレジット表記 | 不要 |
| 素材加工 | 可 |
| ジャンル | イラスト |
| 公式サイト | こちら |
「storysetよりシンプルなイラストがいい」
そんな時にオススメなのが『unDraw』
イラストの配色を変更することができます。
ビジネスやWeb系のイラストを多く取り扱っているのが、特徴です。
ソコスト


| サイト | ソコスト |
|---|---|
| オススメ度 | |
| 商用利用 | 可 |
| クレジット表記 | 不要 |
| 素材加工 | 可 |
| ジャンル | イラスト |
| 公式サイト | こちら |
「とにかくシンプルなイラストがいい!」
このような方にオススメなのが『ソコスト』
トップページに「ソコソコ使えるシンプルなイラスト」と記載されているように、人物・ビジネス・生活など幅広く、使い勝手のよいイラストが用意されています。
えんぴつ素材


| サイト | えんぴつ素材 |
|---|---|
| オススメ度 | |
| 商用利用 | 可 |
| クレジット表記 | 不要 |
| 素材加工 | 可 |
| ジャンル | イラスト |
| 公式サイト | こちら |
えんぴつ素材は、手書きの温かみのあるイラストサイトです。
インテリアや自然系(動物・海・植物)を多く取り扱っています。
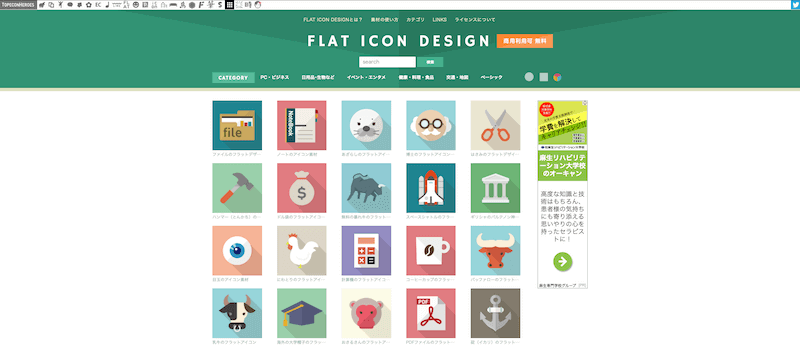
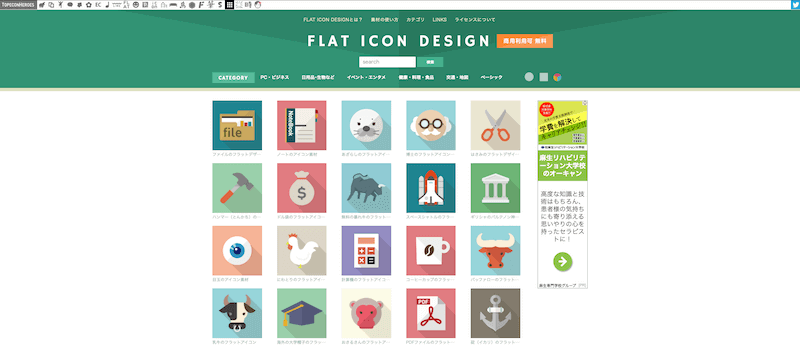
FLAT ICON DESIGN(フラットアイコンデザイン)


| サイト | FLAT ICON DESIGN |
|---|---|
| オススメ度 | |
| 商用利用 | 可 |
| クレジット表記 | 不要 |
| 素材加工 | 可 |
| ジャンル | イラスト |
| 公式サイト | こちら |
最後は『FLAT ICON DESIGN』
無料とは思えないクオリティのアイコンが、色彩豊かに展示されています。
JPG・PNG・SVGとファイル形式を選択できる点もありがたい。
背景なしの画像もダウンロードできるため、アレンジしやすい点もオススメポイント。



以上が無料で使えるオススメサイトです。



えーこんなにもあるのね!



このクオリティで無料は驚きだよね!
あなたのサイトにあうものを、ブックマークしておきましょう!
滞在時間を上げるオシャレな画像サイト2選


この章では滞在時間を上げてくれる、オシャレな画像サイトを紹介します。
2つとも有料です。
ちなみに私は「Shutterstock」を利用しています。
オススメ有料素材サイト
1つずつ紹介します。
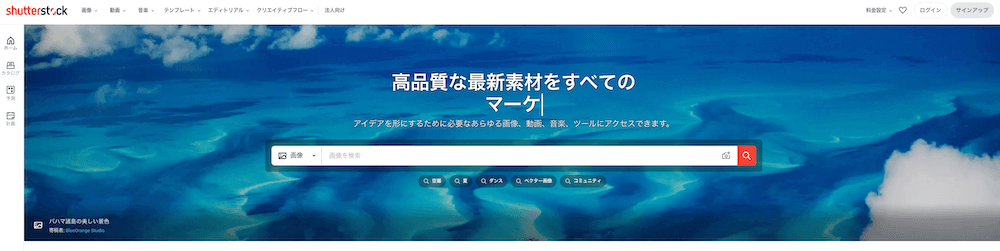
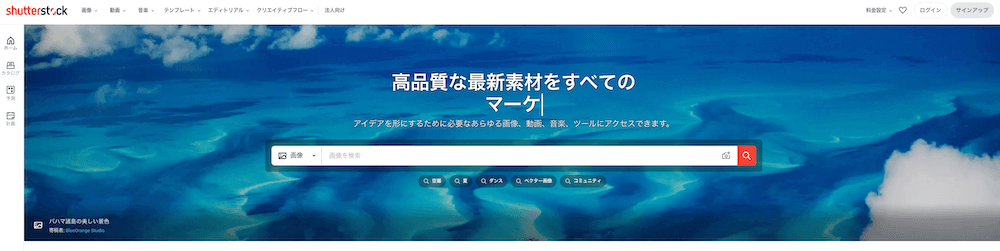
Shutterstock(シャッターストック)


| サイト | Shutterstock |
|---|---|
| オススメ度 | |
| 商用利用 | 可 |
| クレジット表記 | 不要 |
| 素材加工 | 可 |
| ジャンル | 全般 |
| 価格 | 【単品】*税込 ・画像5点:6,000円 ・画像25点:28,000円 【定額】*税込 ・画像10点:6,000円/月 ・画像50点:15,000円/月 ・画像350点:25,000円/月 ・画像750点:30,000円/月 |
| 公式サイト | こちら |
画像・動画・音楽・写真・テンプレートなど、多種多様の素材が用意されています。
サイトのオシャレ度をグッと高めてくれる、素敵な素材がたくさんありますよ。
無料トライアルで10点までフリーダウンロードできるので、試してみはいかかがしょうか。
無料トライアルを利用するときは「PICK10FREE」とクーポンコードを入力する必要があります。
私はデザインセンスがないので、Shutterstockの素材効果におんぶに抱っこです…
freepik(フリーピック)


| サイト | freepik |
|---|---|
| オススメ度 | |
| 商用利用 | 可 |
| クレジット表記 | 不要 |
| 素材加工 | 可 |
| ジャンル | 全般 |
| 価格 | 月額:9.99EUR(約1,200円) 年間:89.99EUR(約11,000円) |
| 公式サイト | こちら |
Shutterstockには及びませんが、freepikもオリジナリティの高い画像やイラストを取り扱っています。
無料プランだとダウンロード上限は10枚まで。有料プランに加入することで100枚(1日)まで可能です。
ブログでフリー画像・素材を使う時の注意点


ブログでフリー素材を利用する時は、下記の3つに注意してください。
注意点3つ
- 商用利用の可否
- クレジット表記の有無
- 素材の加工はできるのか
それでは1つずつ解説します。
商用利用の可否


1つ目は「商用利用の可否」です。
商用利用とは「収益が発生するサイトでの利用すること」を指します。
例えば下記のような場合は商用利用に該当し、規約違反となります。
- アフィリエイトブログでの使用
- 企業案件を取り扱うブログでの使用
商用利用の有無は、必ず確認しておきましょう!
本記事で紹介した10つの無料サイトは、全て商用利用可能なので安心して使ってください。
クレジット表記の有無


2つ目は「クレジット表記の有無」です。
クレジット表記は「コピーライト表記」や「著作権表記」と、呼ばれることもあります。
クレジット表記がある場合、素材(画像・イラスト)と共に著作権者名を記載しましょう。
また利用規約によっては、素材のサイト名・提供者名・撮影者名の記載が必要です。
使用前に利用規約を必ず読みましょう!
素材の加工はできるのか


3つ目は「素材の加工はできるのか」です。
素材の加工には「文字の挿入」や「素材の切り取り」が該当します。
以外と知られていないが「縦横比の変更」「背景の透明化」「色や明るさの変更」です。
これらも全て、素材の加工に当たります。
素材の加工に関しても、利用規約で範囲が規定されています。
必ず確認しておきましょう。
失敗しない素材(画像・イラスト)の取り込み方


ダウンロードした画像をそのままWordPressブログに取り込むと、ファイルサイズが大きいため読み込みに時間がかかります。
結果として表示速度が遅延し、あなたのブログから読者が離脱する原因になります。
読者の早期離脱はSEOの観点からもマイナス評価なので、避けたいところ。
表示速度を落とさず読者の離脱を防ぐためには、素材(画像・イラスト)を取り込む前と後に一手間入れる必要があります。
画像を貼り付ける際の処理ポイント3つ
- 画像をリサイズ
- ファイルの軽量化
- EWWW Image Optimizer(プラグイン)
それでは順番に解説します。



ブログを始めてすぐの時は画像処理をしていなかったため、サイトの表示速度が遅延しました…
必ず行うようにしましょう!
ブログの表示速度が気になる方は「PageSpeed Insights」でブログの表示速度を測ってみましょう。検索窓にあなたのサイトのURLを入力するだけで、表示速度を分析できます。
>>PageSpeed Insightsで速度を測ってみる→
手順①:画像をリサイズ
1つ目は「画像をリサイズ」です。
フリーサイトからダウンロードした画像は「5400×3600」「3600×1900」など、ブログで使用するには大きすぎます。
ブログで利用する際は、幅(横)が800〜1,000pxで十分です。
画像をダウンロードしたら、まずは幅を調整しましょう。
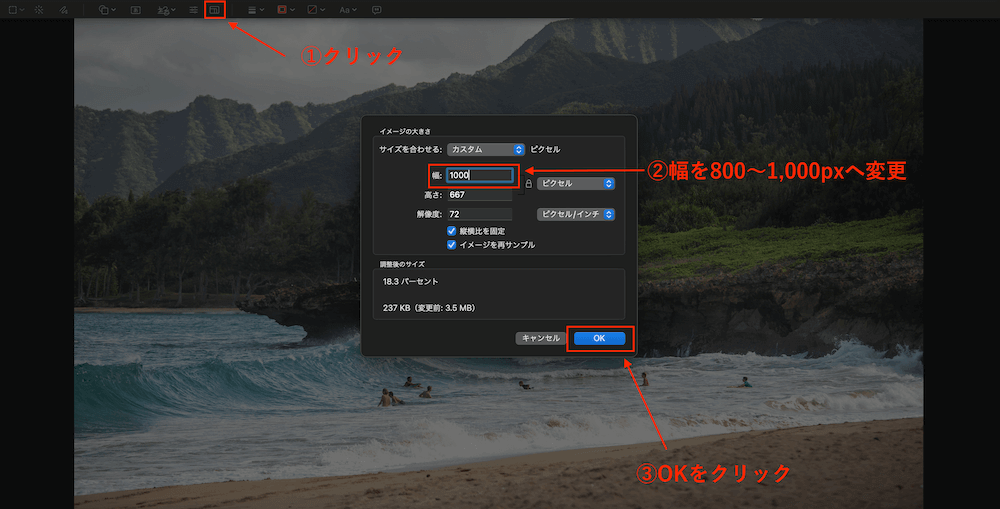
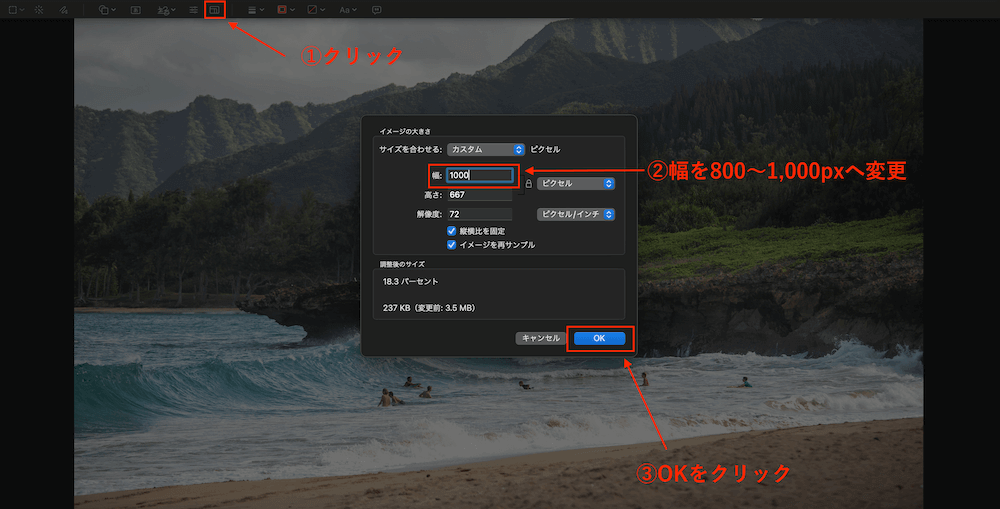
Macでのリサイズ方法


「プレビュー」→「該当画像を選択」→「①縦横比変更をクリック」→「②幅を800〜1,000」→「③OKをクリック」



これだけでも、ファイルサイズをかなり軽くできます。
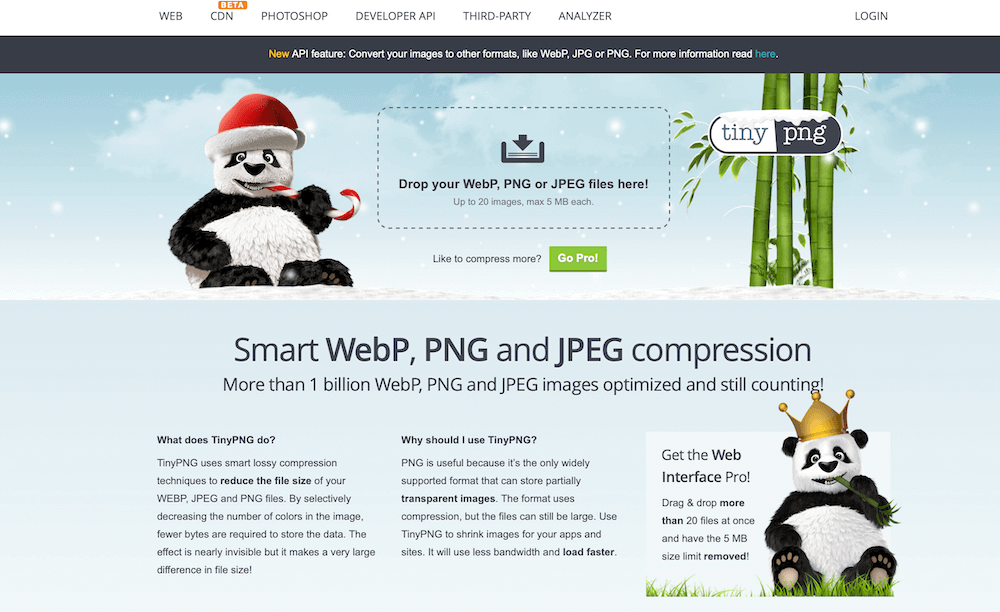
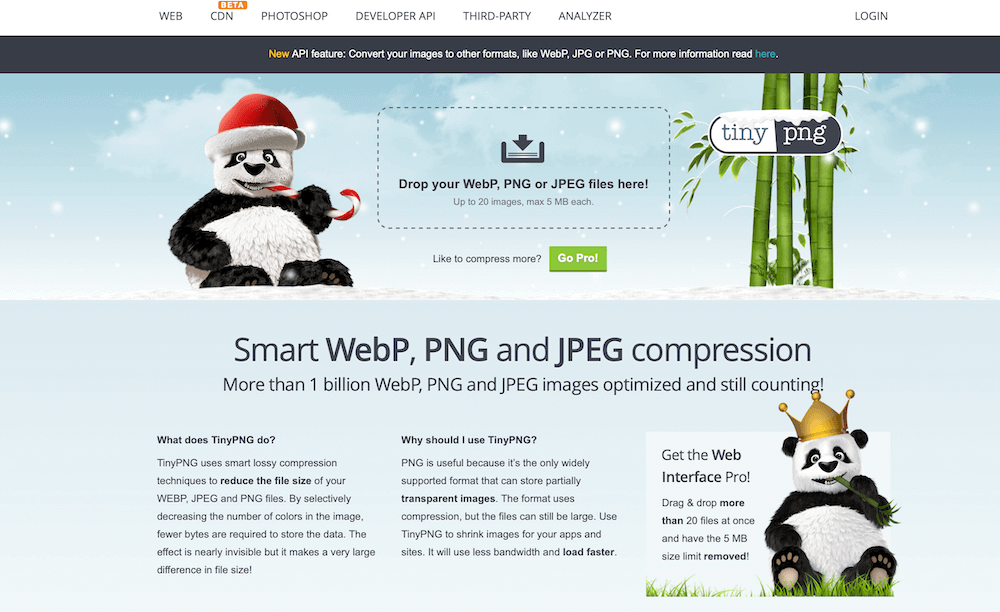
手順②:画像の軽量化(tinypng)


次にファイルを圧縮します。
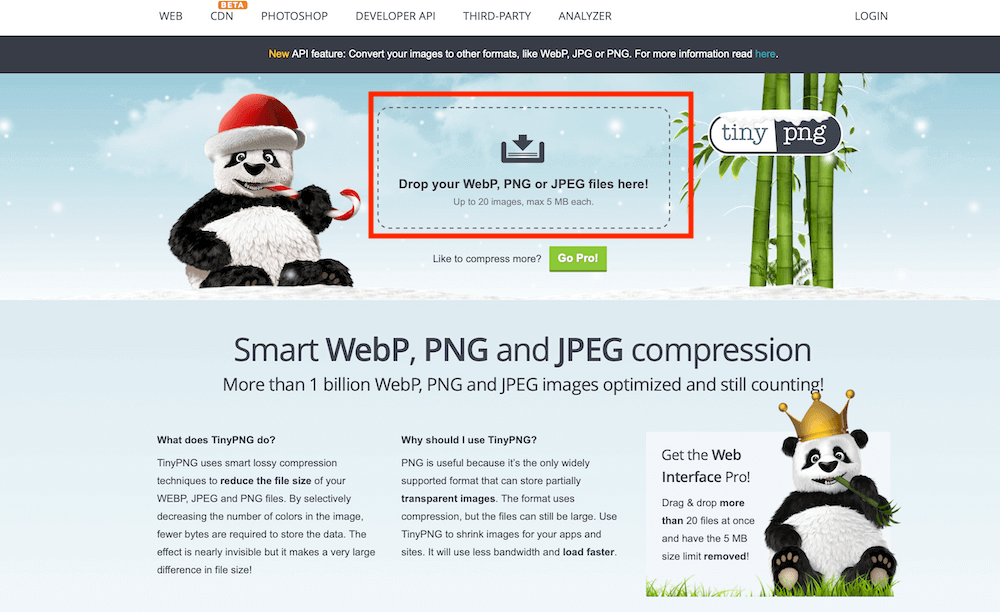
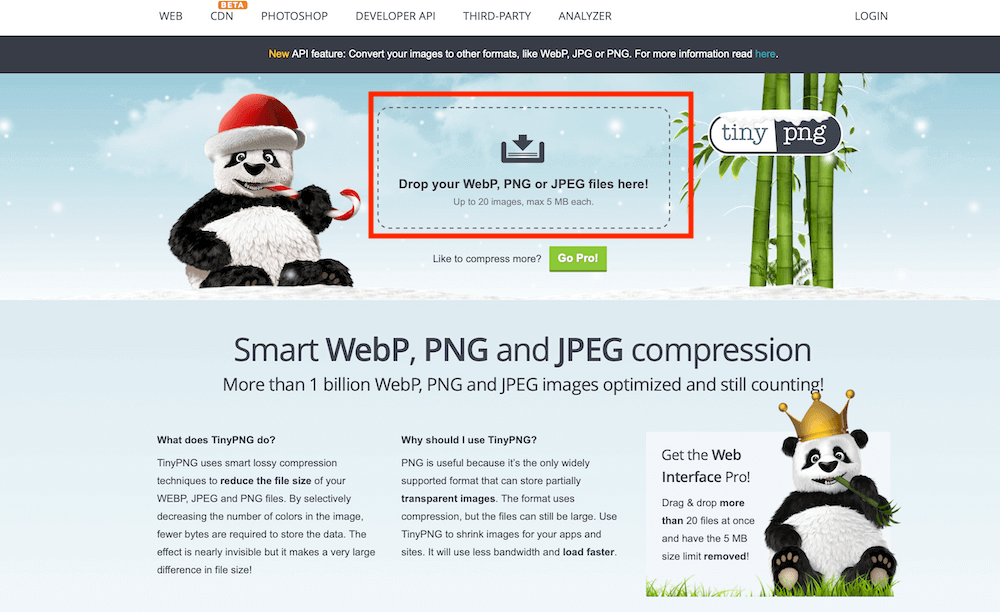
圧縮には「tinypng」を利用します。



tinypngは無料でファイルを圧縮してくれる、便利なサービスです!


圧縮したい画像を中央にドロップします。
一度に圧縮できるのは20点(5MB)です。画像が多い場合は、複数回に分けて行うようにしましょう。


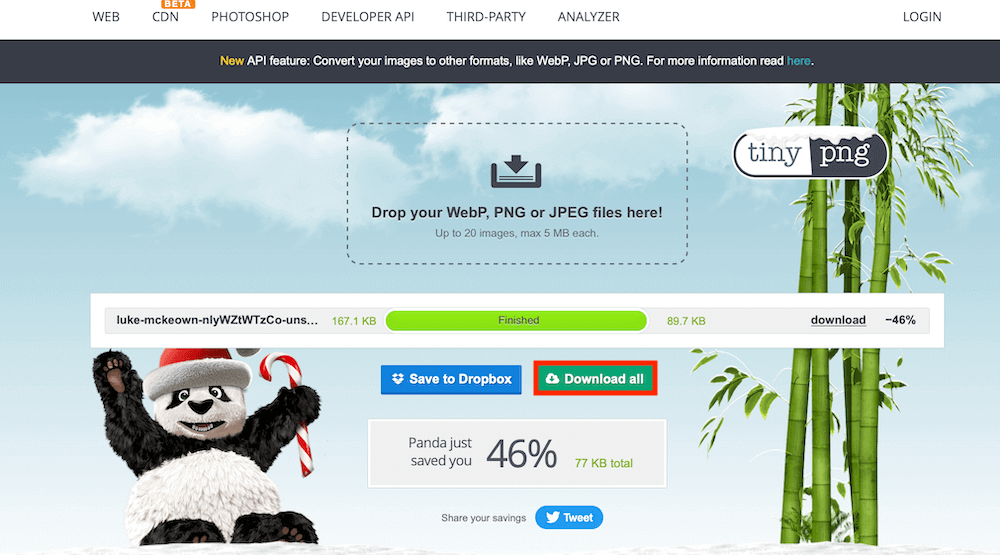
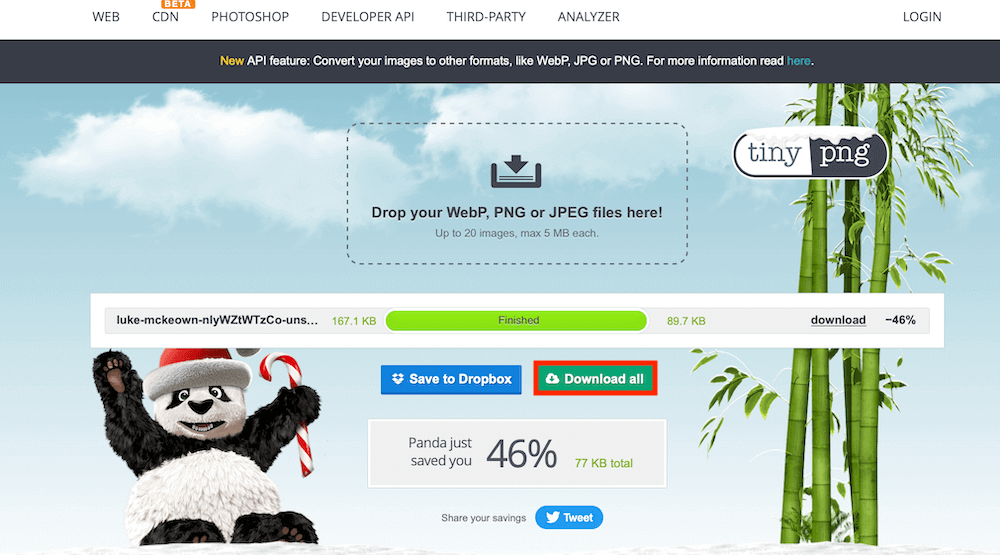
圧縮が完了したらDownlaodをクリックします。
圧縮された画像がダウンロードされ、作業は完了です。



「画像のリサイズ」と「tinypngでの圧縮」は、どのWordPressテーマでも行うようにしましょう!
次に解説する手順③のプラグイン「EWWW Image Optimizer」は、WordPressテーマ「SWELL」を使っている方は不要です。
SWELL公式で「その他、不具合の原因になるかもしれないプラグイン」となっています。
EWWW Image Optimizer
これらのプラグインによって画像がアップロードできなくなる不具合が起きている場面に何度か遭遇しています。
常時有効化していることで問題になるので、必要な時だけONにして画像圧縮に使う、という使い方は問題なくできるかと思います。他にも画像圧縮系プラグインはありますので、問題がなさそうなものをご利用ください。引用:SWELL公式
他のテーマにおいては、各公式HPを確認し導入の有無を判断してください。
手順③:EWWW Image Optimizer


「EWWW Image Optimizer」は、アップ時に自動で画像を圧縮してくれるプラグインです。
「もう画像がたくさん入ってる…」
「今更削除して再ダウンロードなんて面倒…」
このような方に「EWWW Image Optimizer」はオススメです。
利用方法は簡単です。


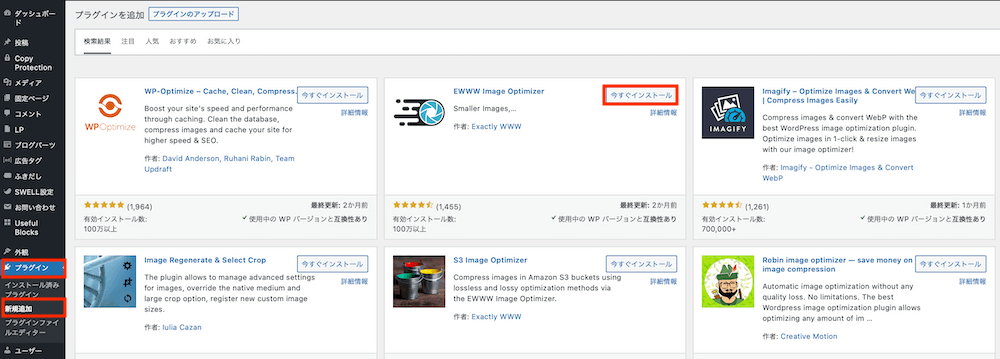
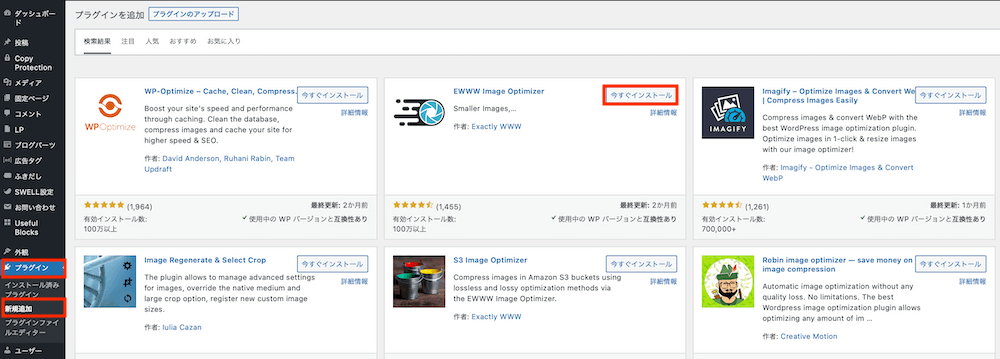
WordPressの管理画面から「プラグイン」→「新規追加」をクリックします。
検索窓に「EWWW Image Optimizer」と入力し、インストールします。


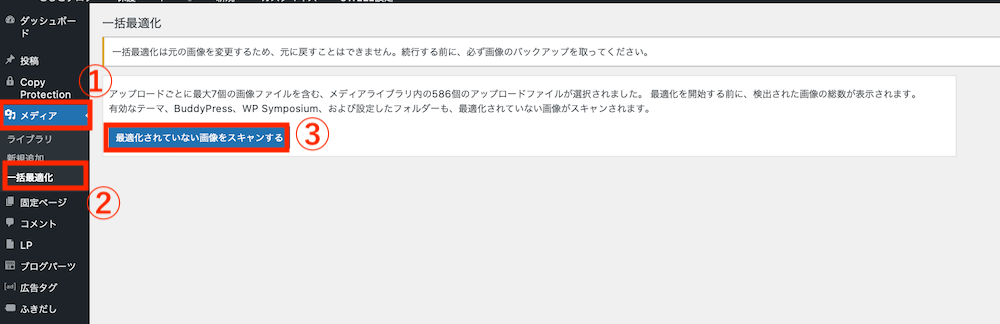
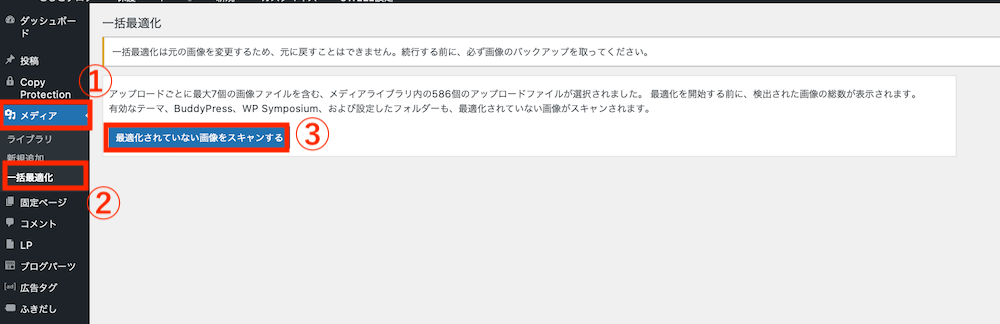
次にWordPress管理画面から「メディア」→「一括最適化」を選択し、最適化されていない画像をスキャンするをクリックします。
以上です。
これで既に取り込んでいる画像が圧縮され、表示速度が改善されます。



画像のリサイズ・圧縮が完了したら、もう一度「PageSpeed Insights」で表示速度を計測してみましょう。
フリー素材(画像・イラスト)でオシャレなサイトを作ろう!


改めて、オススメのフリー画像サイトをまとめます。
オススメフリー画像サイト10選
画像やイラストは、ブログの印象をガラリと変えてくれます。
視認性のよいサイトは滞在時間が長くなり、SEO的にも評価されます。
上手く素材を活かし、高クオリティのオリジナルブログを作っていきましょう!
ブログ自体をオシャレにしたい方は、SWELLがオススメです。SWELLは、今注目のWordPressテーマです。



このサイトもSWELLを使っていますよ。
SWELLが気になる方は、下記の記事をご覧ください。


最後まで読んでいただき、ありがとうございました!



コメント